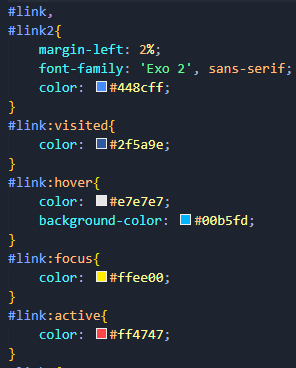
Es importante comprender cómo hacer uso de pseudoclases para agregar estilos a los diferentes estados de los enlaces de manera efectiva.
Incluir iconos en enlaces:
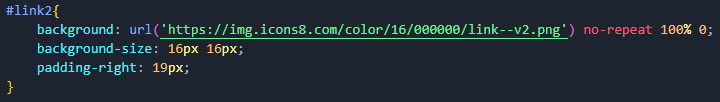
Para incluir iconos en los enlaces se establece como un background de la siguiente manera:
- La ruta a la imagen del icono que se quiere insertar.
- Especificar no-repeat para que solo obtener una copia insertada.
- Especificamos la posición como 100% del camino a la derecha del contenido del texto y 0 píxeles desde la parte superior.
- background-size: Para especificar el tamaño de la imagen de fondo. Debe ser igual al tamaño de la fuente del enlace.
- padding-right: Deja un espacio para que aparezca la imagen de fondo, de modo que no se superponga con el texto.