Todos los elementos HTML se pueden considerar como cuadros.
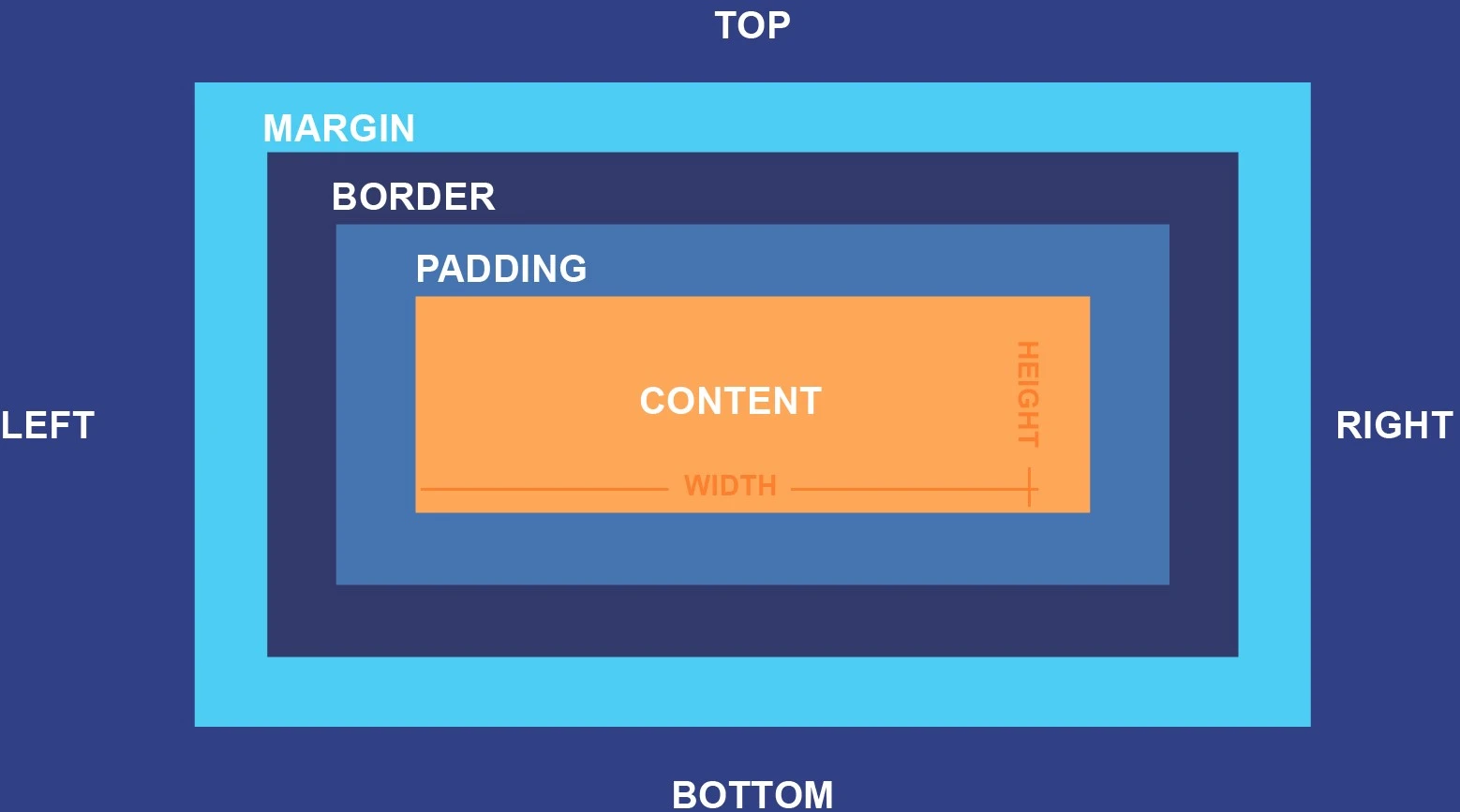
El modelo de caja es esencialmente una caja que envuelve cada elemento HTML. Consiste en: márgenes, bordes, relleno y el contenido real.
Margin:
Es la propiedad que permite generar espacio entre elementos. Es un shorthand (propiedad abreviada) que controla los 4 lados posibles a los que dar márgenes.
- margin-top: Margen superior.
- margin-right: Margen derecho.
- margin-bottom: Margen inferior.
- margin-left: Margen izquierdo.
Admite hasta 4 valores que van en el orden de las agujas del reloj.
- 4 valores: margin:top right bottom left;
- 3 valores: margin: top left/right bottom;
- 2 valores: margin: top/bottom left/right;
- 1 valor: margin: top/right/bottom/left;
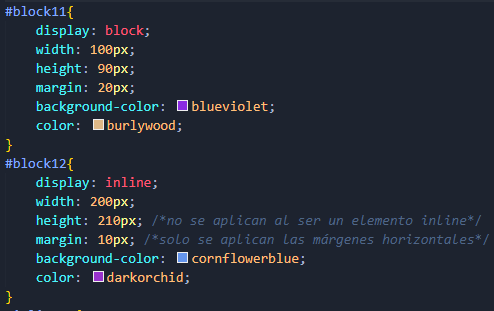
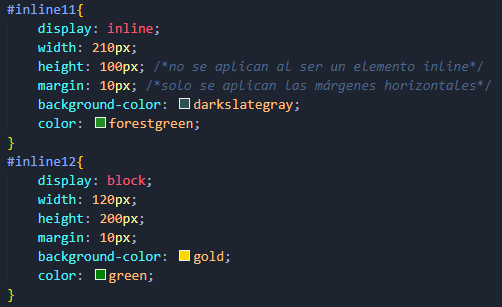
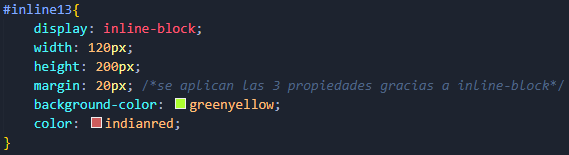
Los elementos en bloque toman las 4 márgenes y los elementos en línea toman solo los valores de derecha e izquierda.
Los elementos en bloque, si tienen un ancho declarado, se pueden alinear hacia la izquierda (por defecto), hacia a la derecha o en el centro de la página mediante el valor auto en la propiedad de margin. Ojo, se alinea o se centra EL ELEMENTO, NO EL CONTENIDO.
Colapsado de márgenes:
En css las márgenes verticales para cualquier elemento colapsan. Esto quiere decir que por ejemplo, teniendo 2 elementos, uno encima del otro, el margin-bottom del primer elemento no se suma con el margin-top del segundo elemento. En márgenes horizontales si se suman pero las verticales no.
Tambien, algo que sucede siempre con las márgenes cuando se utilizan elementos hijos, es que las márgenes de dichos elementos afectan al elemento padre, pero hay formas de evitar eso.
Ejemplo:
Entre el bloque 2 y el bloque 3 solo hay 60px de margin, los cuales son del bloque 3, sin tomarse en cuenta el margin-bottom de 10px del bloque 2 debido al colapsado de márgenes.
Padding:
Es la propiedad que permite generar espacio interno entre el borde y la caja. Es un shorthand (propiedad abreviada) que controla los 4 lados posibles a los que dar padding.
- padding-top: padding superior.
- padding-right: padding derecho.
- padding-bottom: padding inferior.
- padding-left: padding izquierdo.
Admite hasta 4 valores que van en el orden de las agujas del reloj.
- 4 valores: padding:top right bottom left;
- 3 valores: padding: top left/right bottom;
- 2 valores: padding: top/bottom left/right;
- 1 valor: padding: top/right/bottom/left
A diferencia de margin, padding si aplica por los 4 lados a los elementos tanto en bloque como en línea.
Ejemplo:
Border:
Es la propiedad que permite modificar el borde de la caja. Es un shorthand (propiedad abreviada) que agrupa 3 propiedades:
- border-width: ancho del borde.
- border-top-width
- border-right-width
- border-bottom width
- border-left-width
- border-style: estilo del borde.
- border-top-style
- border-right-style
- border-bottom style
- border-left-style
- border-color: color del borde.
- border-top-color
- border-right-color
- border-bottom color
- border-left-color
De igual forma que en padding y margin, las 3 propiedades de border admiten de 1 a 4 valores que van en el orden de las agujas del reloj.