Conectar HTML y CSS:
Existen 4 formas de dar estilos a HTML mediante CSS:
Etiqueta <link>:
Se tiene un archivo CSS externo, usualmente en otra carpeta, el cual se vincula al HTML mediante la etiqueta <link>.
Dicho archivo se puede vincular a varios archivos HTML.

Etiqueta <style> <style/>:
Dentro del mismo archivo HTML dentro de la etiqueta <head> se agrega la etiqueta <style> en la cual se escribe directamente el código CSS.

CSS en linea:
Se agrega el atributo style a cualquier etiqueta y se agregan las propiedades y valores de estilo que se quieren agregar.
Mala practica.

Import:
En la etiqueta <style> se importa la url del archivo CSS externo.
Mala practica debido a que primero carga todo el contenido del HTML y luego carga el CSS.

Cascada en CSS:
Para que el navegador pueda aplicar correctamente los estilos CSS, primero debe analizar (por orden) tres conceptos clave del código CSS: su importancia, su especificidad y su orden.
Importancia:
Esta se determina segun que y quien defina el estilo. El orden de menor a mayor importancia es el siguiente:
- CSS definido por el navegador.
- CSS definido por el usuario.
- CSS definido por el autor.
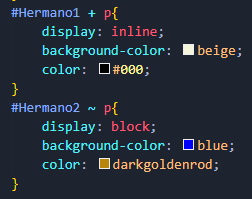
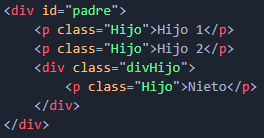
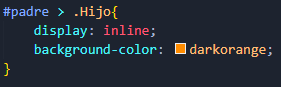
Especificidad:
Establece cómo de específico es un selector para saber qué estilo aplicar. El cálculo se realiza con la siguiente fórmula:
- Etiquetas y pseudoelementos = 001
- Clases, atributos y pseudoclases = 010
- Ids = 100
- Estilos en línea = 1000
- !important = LE GANA A TODO Y NO SE USA NUNCA
Evaluador de CSS
Orden:
El orden tiene que ver directamente con las manera de conexión entre el documento HTML y el CSS:
- El CSS en linea en un elemento HTML es el que tiene mayor precedencia, por lo que siempre será el que tenga prioridad sobre otras reglas CSS.
- En segundo lugar, el CSS definido a través de bloques <style> en el propio documento HTML será el siguiente a tener en cuenta en orden de prioridad.
- Por último, los documentos CSS externos conectados mediante la etiqueta <link> son la tercera opción de prioridad a la hora de tomar en cuenta las reglas CSS.
Herencia en CSS:
Es la capacidad que tienen algunos elementos de heredar algunas propiedades de sus elementos contenedores (padres, abuelos, etc).
- Valor inherit en propiedades:
- Fuerza al elemento a tomar el valor de la propiedad del elemento padre.
- Valor initial en propiedades:
- Evita que el elemento herede el valor de la propiedad del elemento padre, dejando el valor por defecto de la propiedad.
- Valor unset en propiedades:
- El elemento hereda el valor del padre, y en caso de no existir, toma el valor inicial.
Ejemplo Herencia:
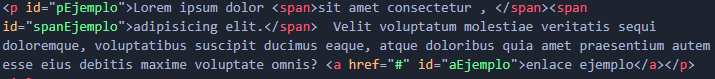
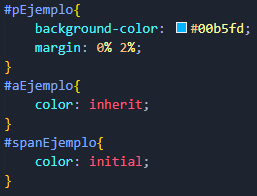
El siguiente párrafo tiene color blanco y contiene 2 span y un enlace; el primer span hereda ese mismo color pero el segundo no lo hereda debido a la propiedad initial y el enlace por defecto tiene un color azul pero se esta forzando a tener el color blanco del párrafo con la propiedad inherit.
Lorem ipsum dolor sit amet consectetur , adipisicing elit. Velit voluptatum molestiae veritatis sequi doloremque, voluptatibus suscipit ducimus eaque, atque doloribus quia amet praesentium autem esse eius debitis maxime voluptate omnis? enlace ejemplo
Normalizar estilos en el navegador:
En todos los navegadores existen estilos por defecto y algunos pueden ser diferentes lo que suele causar que al momento de aplicar estilos propios a las páginas web, estos se vean afectados por los estilos por defecto de los navegadores y no resulten como se esperaba, por lo que es recomendable realizar una normalizacion de estilos en cada proyecto que se realice para que sin importar el navegador donde se visualice, siempre se vea igual.
Página para descargar archivo css normalizado.