Enlaces <a>
Conocidos también por links popularmente. Su objetivo es conectar una página web con otra página web, con un recurso tanto interno como externo, o con otro sitio web.
Rutas absolutas:
- Tienen un protocolo, http o https y son unicas en la red.
- Se suelen utilizar para rutas externas.
Rutas relativas:
- Pueden ser relativas al punto donde nos encontramos o relativas a la raiz del proyecto. No usan protocolo.
- Si el recurso se encuentra al mismo nivel (en la misma carpeta) se pone unicamente el nombre del archivo.
- Si se necesita salir de la carpeta actual se usa ../ y se pone uno por cada nivel (carpeta) de la que se quiera salir.
Atributos:
| Atributo |
Valor |
Descripción |
| href |
URL |
Atributo obligatorio donde se especifica la ruta del recurso o sitio que se quiere obtener. |
| download |
|
Atributo booleano, sirve para descargar el recurso solicitado. |
| title |
Información |
Contiene información adicional sobre el enlace. |
| target |
_self |
Valor por defecto. Abre el enlace en la pestaña actual. |
|
_blank |
Se abre el enlace en una nueva pestaña. Por norma general se usa para abrir rutas absolutas. |
|
nombre |
Abre el enlace en el iframe con el nombre especificado. |
| rel |
alternate |
Indica que el enlace es una versión alternativa (idioma o formato diferente). |
|
author |
Indica que el enlace es la web del autor de la página actual. |
|
help |
Indica que el enlace ofrece ayuda para la página actual. |
|
prev |
Indica que el enlace es la parte previa del documento actual. |
|
next |
Indica que el enlace es la parte siguiente del documento actual. |
|
search |
Indica que el enlace es una página para realizar búsquedas. |
Navegación con anclas:
Permite mediante enlaces, navegar por diferentes partes de la página asignándoles id's a las etiquetas a las que se desea acceder. En el atributo href se coloca # seguido del id de la etiqueta. Es usado comúnmente en indíces y menús de navegación
Enlace para enviar un email:
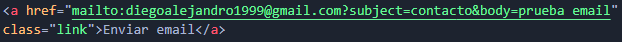
Se puede definir un enlace para enviar un email de manera muy sencilla solo mediante el atributo href. Dentro de este debe estar lo siguiente:
- mailto: La dirección de correo al que se desea enviar el mail.
- ?subject= :El asunto del mail.
- &body= : Lo que tendrá escrito por defecto el mail.
La dirección de correo electrónico es opcional. Si se omite aparecerá una nueva ventana de correo saliente en el gestor de correo sin la dirección del destinatario.
Ejemplos: