Promesas
Una promesa es algo que, en principio pensamos que se cumplirá, pero en el futuro pueden ocurrir varias cosas:
- Cumplida:
- La operación se completó con éxito.
- Recahazada:
- La operación falló.
- Pendiente:
- Estado inicial, ni cumplida ni rechazada.
Las promesas en Javascript se representan a través de un Object, y cada promesa estará en un estado concreto: pendiente, aceptada o rechazada. Además, cada promesa tiene los siguientes métodos:
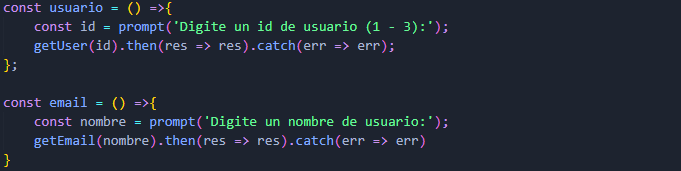
- .then(function resolve):
- Ejecuta la función callback resolve cuando la promesa se cumple.
- .catch(function reject):
- Ejecuta la función callback reject cuando la promesa se rechaza.
- .then(function resolve, function reject):
- Método equivalente a las dos anteriores en el mismo .then().
- .finally(function end)
- Ejecuta la función callback end tanto si se cumple como si se rechaza.