DOM (Document Object Model)
Es una API definida para representar e interactuar con cualquier documento HTML o XML. El DOM es un modelo de documento que se carga en el navegador web y que representa el documento como un árbol de nodos, en donde cada nodo representa una parte del documento (puede tratarse de un elemento, una cadena de texto o un comentario).
Nodos:
Hay varios tipos de nodos, los más utilizados son:
- Element node - 1:
- Cualquier etiqueta HTML.
- Text node -3:
- Contenido de la etiqueta.
- Comment node -8:
- Comentario HTML.
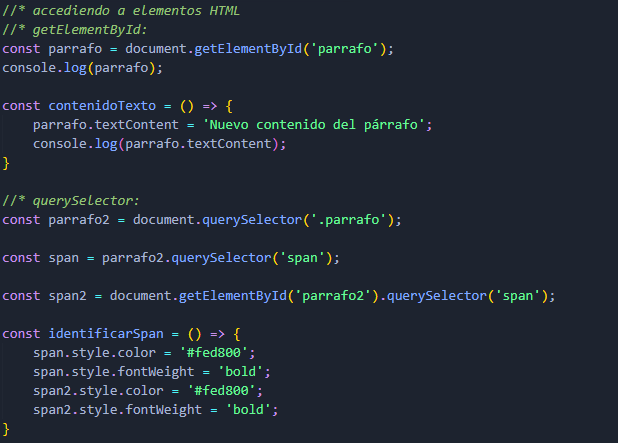
Acceder a elementos del DOM:
Hay varias maneras de acceder a elementos del DOM, algunas de ellas son:
- document.getElementById( 'id' ):
- Acceder a un elemento a través de su id.
- document | element .querySelector( 'selectorCSS' ):
- Accede al primer elemento que coincida con el selector CSS. Se puede usar tanto con document (selector hijo del <html>) o con otro elemento especifico.
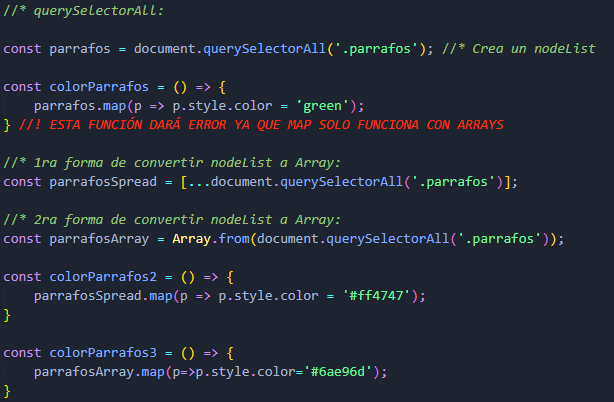
- document | element .querySelectorAll( 'selectorCSS' ):
- Accede a todos los elementos que coincidan con el selector CSS, devuelve un nodeList. Se puede usar tanto con document (selector hijo del <html>) o con otro elemento especifico.
Ejemplos:


- Cambiar contenido del párrafo
- Identificar Span
- Cambiar color párrafos a rojo
- Cambiar color párrafos a verde
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Velit, nostrum provident. Eum earum dolor perferendis, delectus ullam quaerat vero possimus voluptatum nesciunt nemo facere minus temporibus velit debitis quam nobis.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolorum sit nulla molestias veniam alias eligendi earum velit est non rem! Atque fuga ullam distinctio cupiditate laboriosam, quae necessitatibus dolor doloribus.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Eveniet odit laudantium molestias, modi tempora repellendus. Culpa sed harum debitis quos, sit, repellendus nostrum odit ad natus eos blanditiis vitae suscipit?
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Accusamus et eos soluta repudiandae natus sequi asperiores sit quia, libero, voluptas iusto maxime similique distinctio ea velit facere placeat veniam inventore.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Animi fugit eos omnis est, officiis, corrupti laudantium beatae culpa tenetur veritatis numquam ipsa necessitatibus labore, vero inventore pariatur quo sint rerum.
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Recusandae eos voluptate in, eveniet nulla debitis possimus obcaecati sequi laudantium assumenda! Doloribus officiis veniam dolor commodi impedit facilis quas ullam tempora.
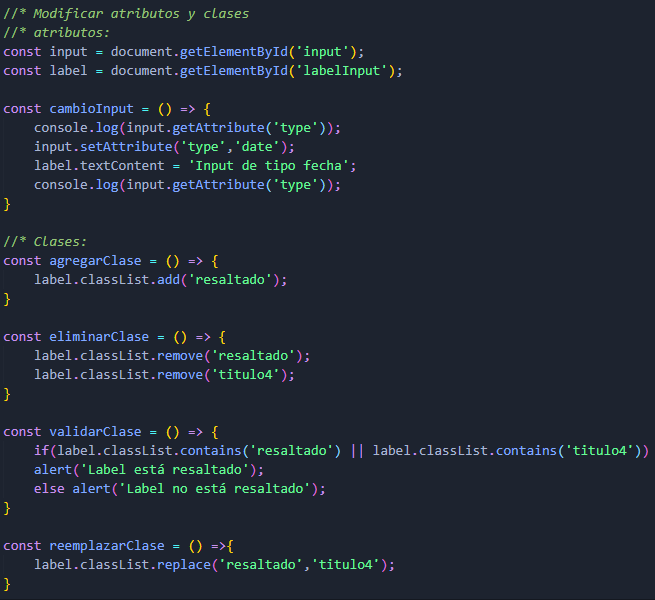
Modificar atributos y clases:
- Atributos:
- element.getAttribute( 'attribute' ):
- Devuelve el atributo del elemento.
- element.setAttribute( 'attribute' , value ):
- Asigna un atributo y su valor a un elemento.
- Clases:
- element.classList.add( 'class', 'class', ... ):
- Añade la(s) clase(s) al elemento.
- element.classList.remove( 'class', 'class', ... ):
- Elimina la(s) clase(s) al elemento.
- element.classList.toggle( 'class'[,force] ):
- Si el elemento posee la clase la remueve y si no la posee la añade.
- element.classList.contains( 'class' ):
- Devuelve true o false si el elemento tiene o no la clase.
- element.classList.replace( 'oldClass', 'newClass' ):
- Sustituye una clase por otra.
- atributos directos:
- id
- Devuelve el id del elemento.
- value
- Devuelve el valor actual del elemento (usado en inputs).
- textContent
- Devuelve el contenido textual del elemento.
- innerHTML
- Devuelve el contenido HTML del elemento.
Ejemplos:

- Cambiar input a tipo fecha
- Añadir resaltado al Label
- Eliminar resaltado del Label
- ¿El label ahora mismo está resaltado?
- Cambiar resaltado del label a titulo verde
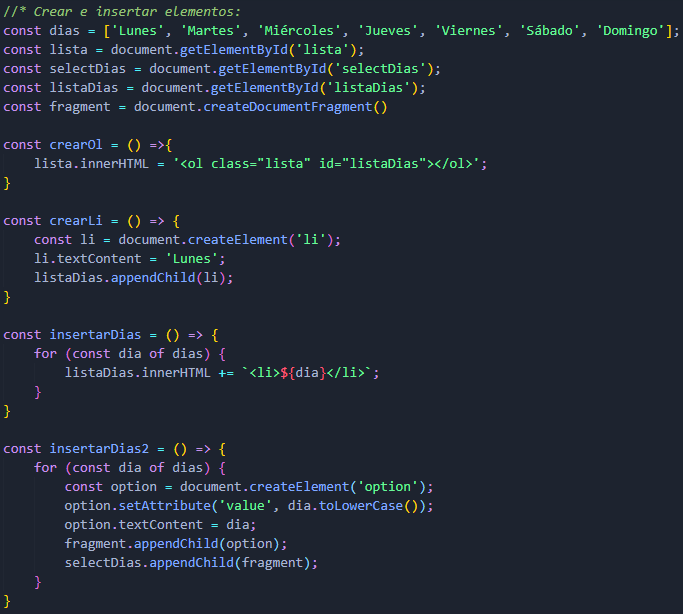
Crear e insertar elementos:
- document.createElement( element ):
- Crear un elemento.
- element.textContent = texto:
- Escribir texto en un elemento.
- element.innerHTML = código HTML:
- Escribir HTML en un elemento.
- parent.appendChild( element ):
- Añadir un elemento al DOM.
- document.createDocumentFragment():
- Fragmentos de código.
Ejemplos:

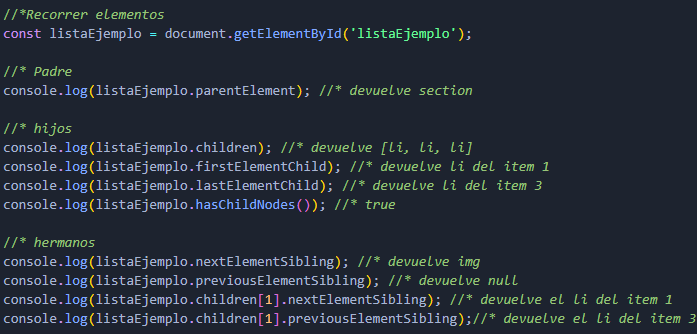
Recorrer elementos:
Padre:
- parentElement:
- Devuelve el nodo elemento padre
Hijos:
- children:
- Devuelve todos los nodos elementos hijos.
- firstElementChild:
- Devueleve el primer nodo elemento hijo.
- lastElementChild:
- Devueleve el último nodo elemento hijo.
- hasChildNodes():
- Devueleve true si el nodo tiene hijos y false si no tiene.
Hermanos:
- nextElementSibling:
- Devuelve el siguiente nodo elemento hermano.
- previousElementSibling:
- Devuelve el anterior nodo elemento hermano.
Ejemplos:
- Item 1
- Item 2
- Item 3

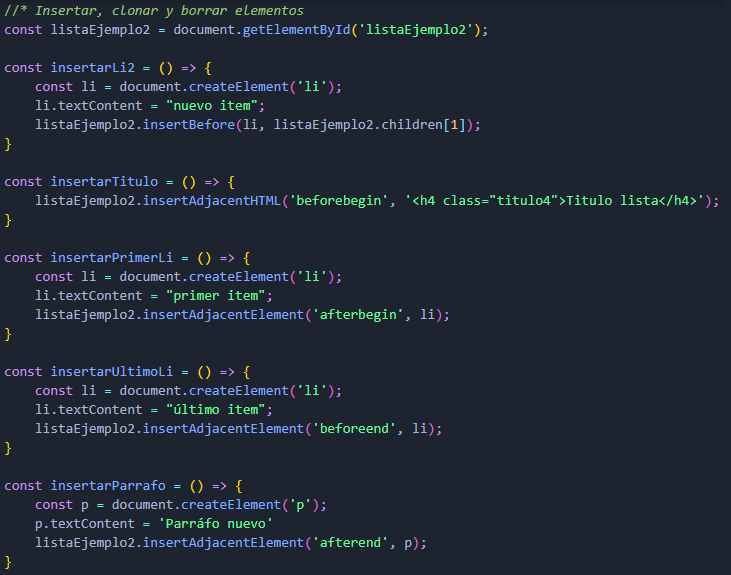
Insertar, clonar y borrar elementos:
- insertBefore( newElement, referenceElement ):
- Insertar un elemento antes del elemento de referencia.
- parent.insertAdjacentElement( position, element ):
- Inserta un elemento en la posición establecida tomando al padre de referencia.
- parent.insertAdjacentHTML( position, HTML ):
- Inserta código HTML en la posición establecida tomando al padre de referencia.
- parent.insertAdjacentText( position, text ):
- Inserta texto en la posición establecida tomando al padre de referencia.
- positions:
-
- beforebegin: Antes de que empiece (hermano anterior).
- afterbegin: Después de que empiece (primer hijo).
- beforeend: Antes de que acabe (último hijo).
- afterend: después de que acabe (hermano siguiente).
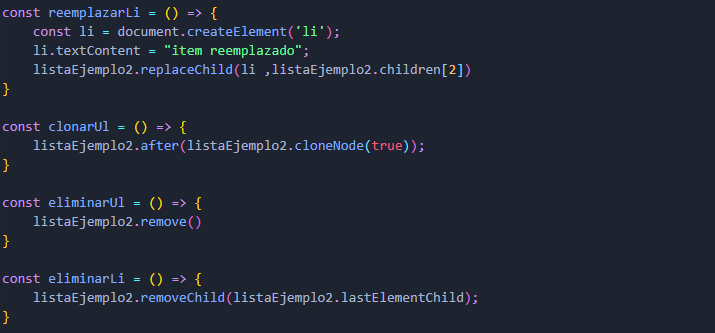
- parent.replaceChild( newChild, oldChild ):
- Reemplaza un elemento hijo por otro.
- element.cloneNode( true | false ):
- Clona el nodo. Si el argumento es true clona todo el elemento con los hijos, si el argumento es false clona solo el elemento sin hijos.


- Insertar item en 2da posición
- Inserta un titulo para la lista
- Insertar primer item
- Insertar último item
- Insertar parráfo posterior
- Reemplazar 3er item
- Eliminar lista
- Eliminar último item de la lista
- Clonar lista
- Item 1
- Item 2
- Item 3