API File
La interfaz File provee información acerca de los archivos y permite que el código JavaScript en una página web tenga acceso a su contenido.
Esta API nos sirve para leer archivos que el usuario cargue en la web. Se pueden cargar archivos desde un input de tipo file o desde el objeto DataTransfer de la API Drag&Drop.
La interfaz más utilizada para interactuar con ella es FileReader.
FileReader:
El objeto FileReader permite que las aplicaciones web lean ficheros (o información en buffer) almacenados en el cliente de forma asíncrona, usando los objetos File o Blob dependiendo de los datos que se pretenden leer.
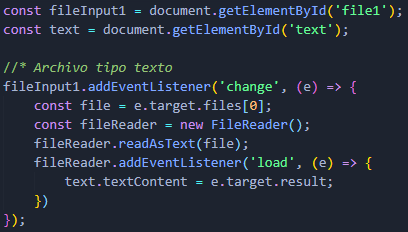
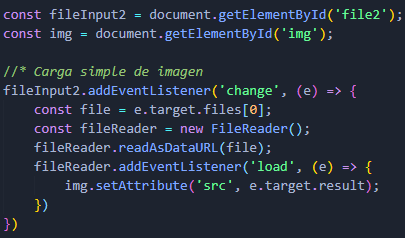
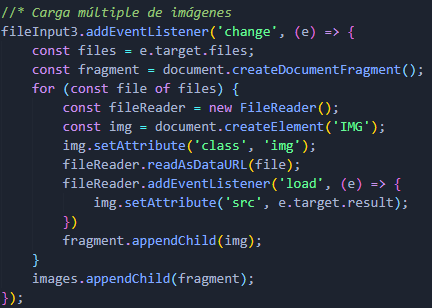
Ejemplos:



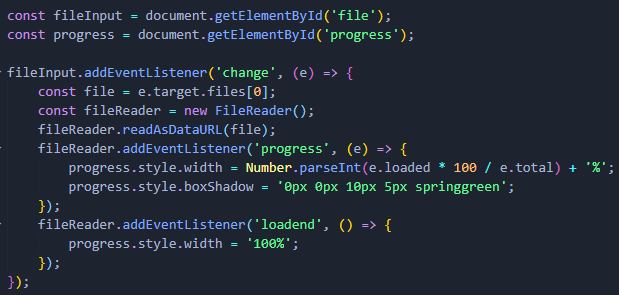
Ejemplo barra de progreso:

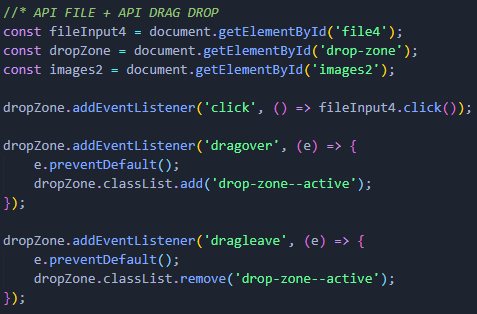
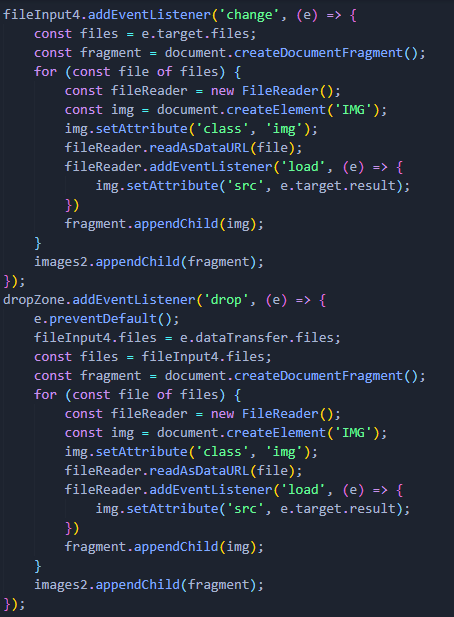
API File + API Drag & Drop