API-Drag & Drop
Esta Api admite una serie de características para gestionar la funcionalidad de arrastrar y soltar. Esto le permite al usuario hacer clic y mantener presionado el botón del ratón/mouse sobre un elemento, arrastrarlo a otra ubicación y soltarlo para colocar el elemento allí. Al puntero le seguirá una representación transparente de lo que se está arrastrando durante la operación. La ubicación de destino puede ser una aplicación diferente. Sitios web, extensiones y aplicaciones XUL pueden hacer uso de esta funcionalidad para personalizar los elementos que pueden ser arrastrados, evaluar la operación, así como especificar el lugar donde los elementos se pueden soltar.
Para controlar estas acciones tenemos varios eventos de cada una de las partes:
| Parte | Evento | Descripción |
|---|---|---|
| Objeto a arrastrar | dragstart | Se ejecuta sobre un elemento cuando se inicia una operación de arrastre. El usuario está solicitando arrastrar el elemento al que dispara el evento dragstart. |
| drag | Este evento se activa en el origen del arrastre, es decir, el elemento donde dragstart fue disparado, durante la operación de arrastre. | |
| dragend | El origen del arrastre recibirá un evento dragend cuando la operación se haya completado, tanto si tuvo éxito como si no. | |
| Zona de destino | dragenter | Se dispara cuando el objeto entra en la zona de destino. |
| dragover | Se dispara cuando el objeto se mueve sobre la zona de destino. | |
| drop | Se dispara cuando soltamos el objeto en la zona de destino. | |
| dragleave | Se dispara cuando el objeto sale de la zona de destino. |
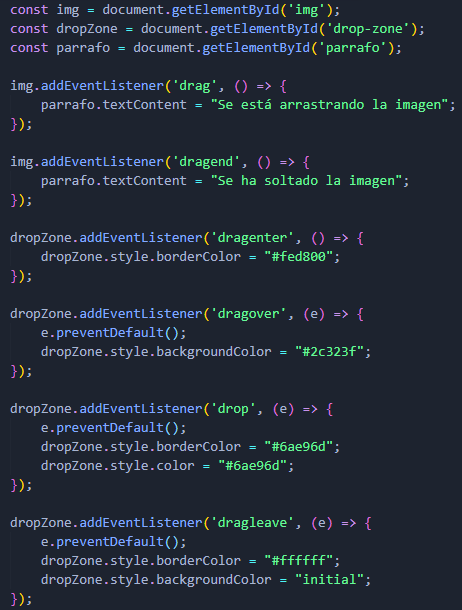
Ejemplo: