Clip-path
La propiedad Clip-path crea una región de recorte que establece qué parte de un elemento debe mostrarse. Se muestran las partes que están dentro de la región, mientras que las que están fuera están ocultas.
Valores:
| Tipo de valor | Valor | Descripción |
|---|---|---|
| none | No se crea ninguna ruta de recorte. | |
| clip-source | URL | Una url()referencia a un elemento SVG clipPath. |
| basic-shape | inset() | Define un rectángulo insertado. |
| circle() | Define un círculo utilizando un radio y una posición. | |
| ellipse() | Define una elipse utilizando dos radios y una posición. | |
| polygon() | Define un polígono usando una regla de relleno SVG y un conjunto de vértices. | |
| path() | Define una forma usando una regla de relleno SVG y una definición de ruta SVG. |
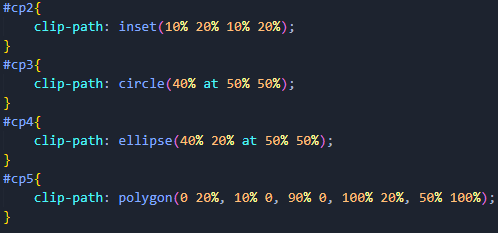
Ejemplos:

none
inset
circle
ellipse
polygon