Variables CSS
Las propiedades personalizadas (a veces denominadas variables CSS o variables en cascada) son entidades que contienen valores específicos para reutilizar en un documento.
Los nombres de propiedad que tienen el prefijo --, como --example-name, representan propiedades personalizadas que contienen un valor que se puede usar en otras declaraciones usando la función var().
Los sitios web complejos tienen una gran cantidad de CSS, a menudo con muchos valores repetidos. Por ejemplo, el mismo color puede usarse en cientos de lugares diferentes, lo que requiere una búsqueda global y reemplazo si ese color necesita cambiar. Las propiedades personalizadas permiten que un valor se almacene en un lugar y luego se haga referencia en muchos otros lugares. Un beneficio adicional son los identificadores semánticos. Por ejemplo, --main-text-colores más fácil de entender que #00ff00, especialmente si este mismo color también se usa en otros contextos.
Uso básico:
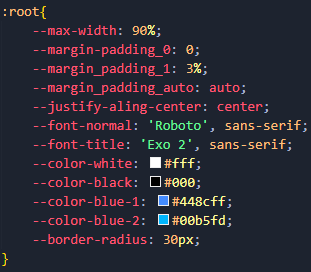
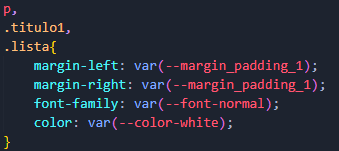
La declaración de una propiedad personalizada se realiza mediante un nombre de propiedad personalizada que comienza con un guión doble ( --) y un valor de propiedad que puede ser cualquier valor CSS válido. Una práctica recomendada común es definir propiedades personalizadas en la pseudoclase :root, de modo que se pueda aplicar globalmente en el documento HTML. Para utilizar el valor de la propiedad personalizada se especifica el nombre de esta dentro de la función var(), en lugar de un valor de propiedad normal.


Valores alternativos:
Usando la función var(), puede definir múltiples valores de respaldo cuando la variable dada aún no está definida.
El primer argumento de la función es el nombre del propiedad personalizada. El segundo argumento de la función, si se proporciona, es un valor alternativo, que se utiliza como valor de sustitución cuando se hace referencia a un valor de propiedad personalizada no valido. La función solo acepta dos parámetros, asignando todo lo que sigue a la primera coma como segundo parámetro.
Funciones CSS
Las funciones en CSS permiten realizar cálculos u operaciones sencillas para asignar valores a las propiedades en CSS.
- calc():
- Esta función puede ser usada en cualquier sitio donde length, frequency, angle, time, number, o integer sea requerido.
- min():
- Esta función permite establecer el valor mas pequeño (mas negativo) de una lista de expresiones separadas por coma como el valor de una propiedad CSS.
- max():
- Esta función permite establecer el valor más grande (más positivo) de una lista de expresiones separadas por comas como el valor de un valor de propiedad CSS.
- clamp():
- Esta función fija un valor entre un límite superior e inferior. Permite seleccionar un valor medio dentro de un rango de valores entre un mínimo y un máximo definidos. Toma tres parámetros: un valor mínimo, un valor preferido y un valor máximo permitido.
- attr():
- Esta función se usa para recuperar el valor de un atributo del elemento seleccionado y usarlo en la hoja de estilo. También se puede usar en pseudoelementos, en cuyo caso se devuelve el valor del atributo en el elemento de origen del pseudoelemento.