Transiciones
La propiedad transition es una propiedad abreviada de transition-property, transition-duration, transition-timing-function, y transition-delay. Permite definir la transición entre dos estados de un elemento. Hay diferentes estados que pueden ser definidos utilizando pseudo-clases como :hover o :active o aplicado dinámicamente usando JavaScript.
Las transiciones proporcionan una forma de controlar la velocidad de la animación al cambiar las propiedades de CSS. En lugar de que los cambios de propiedad surtan efecto de inmediato, puede hacer que los cambios en una propiedad se realicen durante un período de tiempo.
Las transiciones CSS le permiten decidir qué propiedades animar (enumerarlas explícitamente), cuándo comenzará la animación (estableciendo un retraso), cuánto durará la transición (estableciendo una duración) y cómo se ejecutará la transición (definiendo una función de temporización , por ejemplo, lineal o rápida al principio, lenta al final).
Sub-propiedades:
- transition-property:
- Especifica el nombre o los nombres de las propiedades CSS a las que se deben aplicar las transiciones. Solo las propiedades enumeradas aquí se animan durante las transiciones; los cambios en todas las demás propiedades se producen instantáneamente como de costumbre.
- transition-duration:
- Especifica la duración durante la cual deben ocurrir las transiciones. Puede especificar una sola duración que se aplique a todas las propiedades durante la transición, o varios valores para permitir que cada propiedad realice la transición durante un período de tiempo diferente.
- transition-timing-function:
- Especifica una función para definir cómo se calculan los valores intermedios de las propiedades. Las funciones de temporización determinan cómo se calculan los valores intermedios de la transición.
- transition-delay:
- Define cuánto tiempo esperar entre el momento en que se cambia una propiedad y la transición realmente comienza.
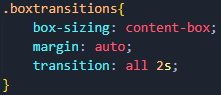
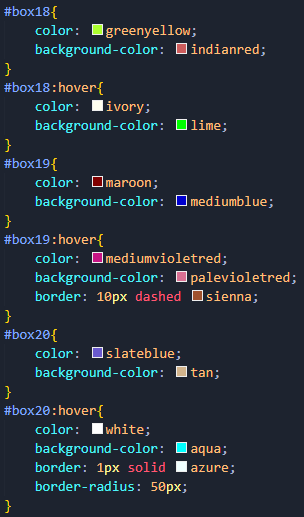
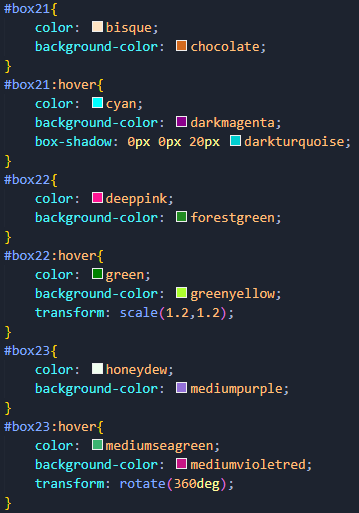
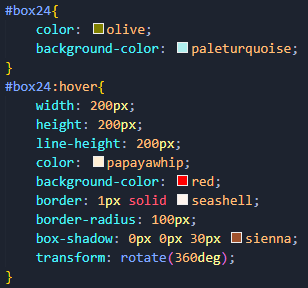
Ejemplos: