Estilos para las tablas
Tabla de ejemplo (sin estilos):
| HORA | LUNES | MARTES | MIERCOLES | JUEVES | VIERNES |
|---|---|---|---|---|---|
| 8:00 - 9:00 AM | DESAYUNO | ||||
| 9:20 - 10:20 AM | HERBOLOGÍA | TRANSFORMACIONES | HISTORIA DE LA MAGIA | POCIONES | D.C.A.O |
| 10:30 - 11:30 AM | ASTRONOMÍA | D.C.A.O | ASTRONOMÍA | ESTUDIOS MUGGLES | HERBOLOGÍA |
| 11:40 - 12:40 PM | HISTORIA DE LA MAGIA | VUELO | ENCANTAMIENTOS | TRANSFORMACIONES | ENCANTAMIENTOS |
| 12:50 - 1:50 PM | ENCANTAMIENTOS | POCIONES | HERBOLOGÍA | HISTORIA DE LA MAGIA | ASTRONOMÍA |
| 2:00 - 3:00 PM | POCIONES | ESTUDIOS MUGGLES | D.C.A.O | VUELO | TRANSFORMACIONES |
Tabla de ejemplo (con estilos):
| HORA | LUNES | MARTES | MIERCOLES | JUEVES | VIERNES |
|---|---|---|---|---|---|
| 8:00 - 9:00 AM | DESAYUNO | ||||
| 9:20 - 10:20 AM | HERBOLOGÍA | TRANSFORMACIONES | HISTORIA DE LA MAGIA | POCIONES | D.C.A.O |
| 10:30 - 11:30 AM | ASTRONOMÍA | D.C.A.O | ASTRONOMÍA | ESTUDIOS MUGGLES | HERBOLOGÍA |
| 11:40 - 12:40 PM | HISTORIA DE LA MAGIA | VUELO | ENCANTAMIENTOS | TRANSFORMACIONES | ENCANTAMIENTOS |
| 12:50 - 1:50 PM | ENCANTAMIENTOS | POCIONES | HERBOLOGÍA | HISTORIA DE LA MAGIA | ASTRONOMÍA |
| 2:00 - 3:00 PM | POCIONES | ESTUDIOS MUGGLES | D.C.A.O | VUELO | TRANSFORMACIONES |

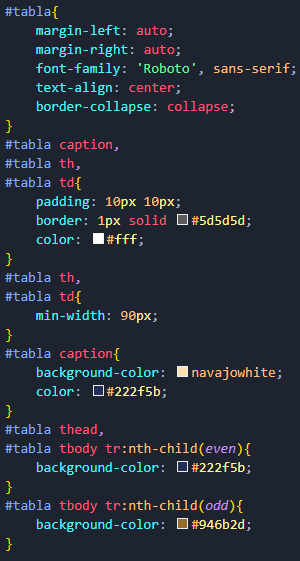
- #tabla:
- Márgenes verticales automáticas para centrar la tabla.
- Todo el texto centrado.
- border-collapse: Los bordes de cada celda se reducen a uno para eliminar el espacio por defecto entre bordes de las celdas.
- caption, th y td:
- Un padding para dejar respirar el contenido de las celdas.
- Borde para cada una de las celdas.
- Color de las celdas.
- th y td: Un ancho minímo de 90px: Para que en movil no se vea tan apretado.
- caption: colores de fondo y fuente.
- Por ultimo tenemos el thead junto con los tr con la pseudo-clase :nth-child, la cual sirve para seleccionar varios elementos en función de su posición entre un grupo de elementos hermanos; en este caso, la primer regla toma el thead y las filas pares (even) del tbody, y la segunda regla toma las filas impares (odd) del tbody.
Ok lo admito, aún no soy muy bueno para dar estilos a tablas y que se vean bien responsivamente.
Propiedades de estilos en tablas:
| Propiedad | Valores | Descripción |
|---|---|---|
| border-collapse | separate | Los bordes de la tabla y sus celdas están separados. |
| collapse | Los bordes de la tabla y sus celdas están unidos en uno solo. | |
| border-spacing | Especifica el tamaño que medirán los espacios exteriores entre celdas. | |
| caption-side | top | El cuadro de título debe colocarse encima de la tabla. |
| bottom | El cuadro de título debe colocarse debajo de la tabla. | |
| empty-cells | show | Los bordes y los fondos se dibujan como en las celdas normales. |
| hide | No se dibujan bordes ni fondos. | |
| table-layout | auto | De forma predeterminada, los anchos de la tabla y sus celdas se ajustan para adaptarse al contenido. |
| fixed | Los anchos de tabla y columna se establecen por los anchos de los elementos table y col o por el ancho de la primera fila de celdas. Las celdas de las filas siguientes no afectan al ancho de las columnas. |