Estilos para formularios
pseudoclases para formularios:
- :checked
- Representa cualquier radio, checkbox u option que está marcado o conmutado a un estado on.
- :default
- Representa cualquier elemento de formulario que sea el predeterminado entre un grupo de elementos relacionados. Este selector se puede usar en los elementos button, checkbox, radio y option.
- :disabled
- Representa a cualquier elemento deshabilitado. Un elemento se encuentra deshabilitado si no puede ser activado ni aceptar el foco.
- :enabled
- Representa cualquier elemento habilitado. Un elemento está habilitado si puede ser activado o si accepta el foco.
- :focus
- Representa un elemento que ha recibido el foco. Generalmente se activa cuando el usuario hace clic, toca un elemento o lo selecciona con la tecla "Tab" del teclado.
- :indeterminate
- Representa cualquier elemento de formulario cuyo estado sea indeterminado.
- :in-range
- Representa un elemento input cuyo valor actual se encuentra dentro de los límites de rango especificados por los atributos min y max.
- :out-of-range
- Representa un elemento input cuyo valor actual está fuera de los límites de rango especificados por los atributos min y max.
- :invalid
- Representa cualquier elemento input u otro elemento form cuyos contenidos no se puedan validar.
- :valid
- Representa cualquier elemento input u otro elemento form cuyo contenido se valide satisfactoriamente. Esto permite que los campos válidos adopten fácilmente una apariencia que ayuda al usuario a confirmar que sus datos están formateados correctamente.
- :optional
- Representa cualquier elemento input, select, o textarea que no tenga el atributo required establecido en él.
- :required
- Representa cualquier elemento input, select, o textarea que tenga el atributo required establecido en él.
- :read-only
- Representa un elemento que ya no es editable por el usuario.
- :read-write
- Representa un elemento que es editable por el usuario.
Pseudoelemento & pseudoclase de placeholder:
- ::placeholder
- Representa el texto de marcador de posición en un elemento input o textarea.
- :placeholder-shown
- Le da estilo a un texto de marcador de un elemento input o textarea que tiene un marcador de posición activo.
propiedad resize:
establece si un elemento es redimensionable y, de ser así, en qué direcciones. Admite los valores:
- none:
- El elemento no ofrece ningún método controlable por el usuario para cambiar su tamaño.
- both:
- El elemento muestra un mecanismo para permitir que el usuario cambie su tamaño, que se puede cambiar de tamaño tanto horizontal como verticalmente.
- horizontal:
- El elemento muestra un mecanismo que permite al usuario cambiar su tamaño en la dirección horizontal.
- vertical:
- El elemento muestra un mecanismo que permite al usuario cambiar su tamaño en dirección vertical
Un textarea tiene esta propiedad cuyo valor por defecto es both.
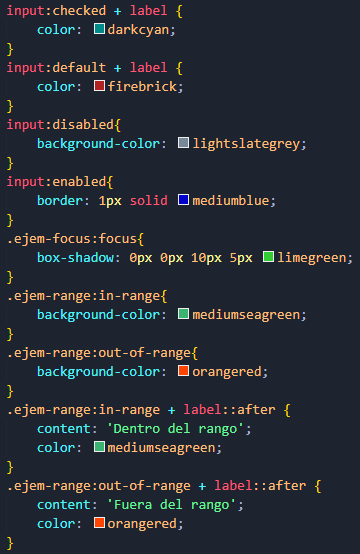
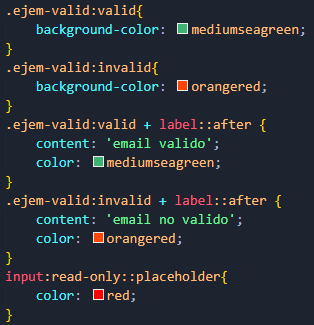
Ejemplos: