Flexbox
Flexbox es un método de diseño unidimensional para organizar elementos en filas o columnas. Los elementos se flexionan (expanden) para llenar espacio adicional o se encogen para caber en espacios más pequeños.
Para especificar qué elementos distribuir como cajas flexibles se usa el valor flex en la propiedad display. Esto hace que el elemento se convierta en un contenedor flexible y sus elementos secundarios se conviertan en elementos flexibles.
Sin Flexbox:
Lorem ipsum dolor sit amet consectetur adipisicing elit. Assumenda, minus deserunt, magni et ratione repudiandae totam provident mollitia corporis voluptas itaque possimus repellendus suscipit reiciendis, aut molestiae error nulla. Nobis.
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Tempora autem sequi perspiciatis ratione animi nostrum laboriosam dolore eaque voluptates, voluptatum illum unde aperiam asperiores doloremque fuga, labore ad, ipsam blanditiis.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia quis, enim sapiente sint deserunt dicta magnam autem corrupti officia illo ipsa. Dolorem velit soluta laudantium minus sunt, ipsa saepe similique.
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Illum sit, vero aut, adipisci ex minus quas non est voluptate incidunt dolorem deleniti accusantium maxime tempora. Possimus quod quae consequuntur at!
Con Flexbox:
Lorem ipsum dolor sit amet consectetur adipisicing elit. Assumenda, minus deserunt, magni et ratione repudiandae totam provident mollitia corporis voluptas itaque possimus repellendus suscipit reiciendis, aut molestiae error nulla. Nobis.
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Tempora autem sequi perspiciatis ratione animi nostrum laboriosam dolore eaque voluptates, voluptatum illum unde aperiam asperiores doloremque fuga, labore ad, ipsam blanditiis.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia quis, enim sapiente sint deserunt dicta magnam autem corrupti officia illo ipsa. Dolorem velit soluta laudantium minus sunt, ipsa saepe similique.
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Illum sit, vero aut, adipisci ex minus quas non est voluptate incidunt dolorem deleniti accusantium maxime tempora. Possimus quod quae consequuntur at!
El elemento al que se le ha dado un display flex actúa como un elemento de nivel de bloque en términos de cómo interactúa con el resto de la página, pero sus elementos secundarios se presentan como elementos flexibles.
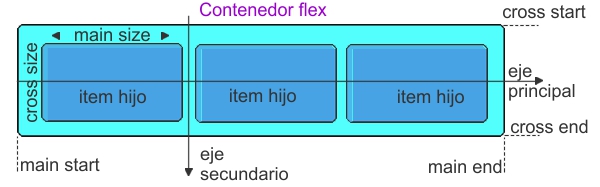
Modelo flexible:
Cuando los elementos se disponen como elementos flexibles, se disponen a lo largo de dos ejes:

- El eje principal es el eje que se ejecuta en la dirección en la que se disponen los elementos flexibles (por ejemplo, como filas en la página o columnas en la página). El inicio y el final de este eje se denominan main start y main end.
- El eje secundaio es el eje que corre perpendicular a la dirección en la que se colocan los elementos flexibles. El inicio y el final de este eje se denominan cross start y cross end.
- El elemento principal que se ha establecido display: flex en él se llama contenedor flex.
- Los elementos hijos dispuestos como cajas flexibles dentro del contenedor flex se denominan elementos flexibles.
flex-direction:
La propiedad de flex-direction especifica en qué dirección corre el eje principal (en qué dirección se disponen los hijos de flexbox). Sus valores son:
- row:
- Valor predeterminado que hace que los elementos flexibles se coloquen en una fila.
- column:
- Este valor vuelve a colocar los elementos en un diseño de columna.
- row-reverse:
- Se colocan los valores en fila en dirección inversa.
- column-reverse:
- Se colocan los valores en columna en dirección inversa.
Elemento 1
Elemento 2
Elemento 3
Elemento 1
Elemento 2
Elemento 3
Elemento 1
Elemento 2
Elemento 3
Elemento 1
Elemento 2
Elemento 3
flex-wrap:
Un problema que surge cuando se tiene un ancho o una altura fijos en el diseño es que, eventualmente, los elementos secundarios flexbox desbordarán su contenedor, rompiendo el diseño.
Elemento 1
Elemento 2
Elemento 3
Elemento 4
Elemento 5
Elemento 6
Elemento 7
Elemento 8
Elemento 9
Elemento 10
Elemento 11
Elemento 12
Elemento 13
Elemento 14
Una forma de solucionar tal problema es mediante la propiedad flex-wrap. Esta propiedad establece si los elementos flexibles se fuerzan en una línea o se pueden ajustar en varias líneas. Si se permite el ajuste, establece la dirección en que se apilan las líneas.
Elemento 1
Elemento 2
Elemento 3
Elemento 4
Elemento 5
Elemento 6
Elemento 7
Elemento 8
Elemento 9
Elemento 10
Elemento 11
Elemento 12
Elemento 13
Elemento 14
Valores de flex-wrap:
- nowrap:
- Los elementos flexibles se disponen en una sola línea, lo que puede hacer que el contenedor flexible se desborde. El inicio cruzado es equivalente a inicio o antes, según el valor de flex-direction. Este es el valor predeterminado.
- wrap:
- Los elementos flexibles se dividen en varias líneas. El inicio cruzado es equivalente al inicio o antes del valor flex-direction dependiente y el final cruzado es lo opuesto al inicio cruzado especificado.
- wrap-reverse:
- Se comporta igual que wrap pero cruzada de inicio y de fin de cruz se permutan.
flex-flow shorthand:
Existe una forma abreviada de flex-direction y flex-wrap: flex-flow. Por lo que por ejemplo, este flex:

Se puede reemplazar por:

Tamaño flexible de elementos flexibles (propiedad flex):
Por lo que entiendo... flex es una propiedad similar al uso de unidades fr en Grid. Es un valor de proporción sin unidades que dicta cuánto espacio disponible a lo largo del eje principal ocupará cada elemento flexible en comparación con otros elementos flexibles.

En este caso, estamos dando a cada elemento div el mismo valor (un valor de 1), lo que significa que todos ocuparán la misma cantidad de espacio libre que queda después de que se hayan establecido propiedades como padding y margin.

Ahora hay cuatro unidades de proporción disponibles en total. Los dos primeros elementos flexibles tienen una unidad cada uno, por lo que cada uno ocupa 1/4 del espacio disponible. El tercero tiene dos unidades, por lo que ocupa 2/4 del espacio disponible.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Assumenda, minus deserunt, magni et ratione repudiandae totam provident mollitia corporis voluptas itaque possimus repellendus suscipit reiciendis, aut molestiae error nulla. Nobis.
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Tempora autem sequi perspiciatis ratione animi nostrum laboriosam dolore eaque voluptates, voluptatum illum unde aperiam asperiores doloremque fuga, labore ad, ipsam blanditiis.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Quia quis, enim sapiente sint deserunt dicta magnam autem corrupti officia illo ipsa. Dolorem velit soluta laudantium minus sunt, ipsa saepe similique.
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Illum sit, vero aut, adipisci ex minus quas non est voluptate incidunt dolorem deleniti accusantium maxime tempora. Possimus quod quae consequuntur at!
También se puede especificar un valor de tamaño mínimo dentro del valor flexible, lo cual permite que cada elemento flexible reciba primero un tamaño mínimo del espacio disponible. Después de eso, el resto del espacio disponible se compartirá de acuerdo con las unidades de proporción.
Orden de elementos flexibles (propiedad order):
Flexbox también tiene una función para cambiar el orden de diseño de los elementos flexibles sin afectar el orden de origen.
- De forma predeterminada, todos los elementos flexibles tienen un valor order de 0.
- Los elementos flexibles con valores de order especificados más altos aparecerán más tarde en el orden de visualización que los artículos con valores de order más bajos.
- Los elementos flexibles con el mismo valor de order aparecerán en su orden de origen. Entonces, si hay cinco elementos cuyos valores de orden se han establecido como 1, 0, 2, 2 y 0 respectivamente, su orden de visualización sería 2, 5, 1, 3 y 4.
- El tercer elemento aparece después del segundo porque tiene el mismo valor de order y está después en el orden de origen.
Elemento 1
order 1
Elemento 2
order 0
Elemento 3
order 2
Elemento 4
order 2
Elemento 5
order 0
En los elementos flexibles no tienen efecto las propiedades float, clear y vertical-align.