Background-color:
La propiedad Background-color establece el color de fondo de un elemento.
La propiedad background es un atajo para definir los valores individuales del fondo en una única regla CSS. Se puede usar background para definir los valores de una o de todas las propiedades siguientes: background-attachment, color, image, position, repeat.
La propiedad Background-color establece el color de fondo de un elemento.
Los gradientes consisten en una transición progresiva entre dos o más colores.
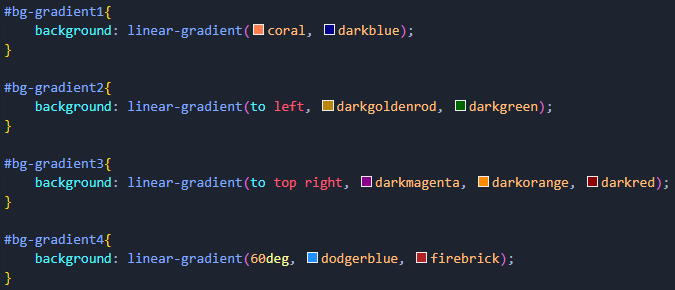
Los degradados lineales cambian de color progresivamente a lo largo de una línea imaginaria. Se generan con la función linear-gradient(). Sus argumentos son:

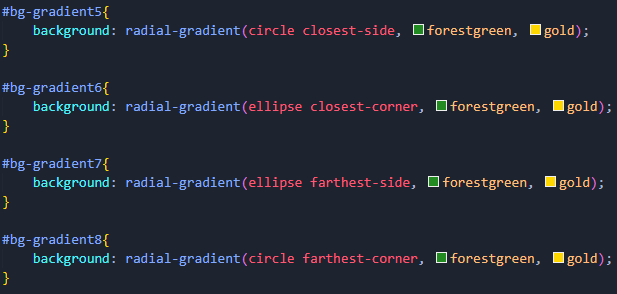
Los degradados radiales cambian los colores progresivamente desde un punto central (origen). Se generan con la función radial-gradient(). Sus argumentos son:

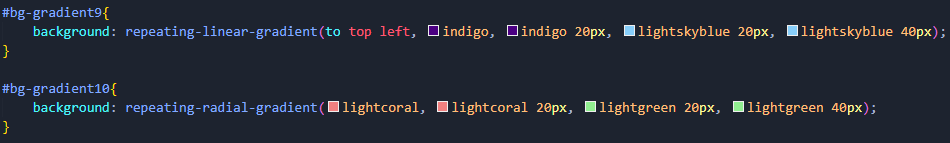
La repetición de degradados duplica un degradado tanto como sea necesario para rellenar un área determinada. Se generan con las funciones repeating-linear-gradient()y repeating-radial-gradient().

Los degradados cónicos cambian de color progresivamente alrededor de un círculo. Se generan con la función conic-gradient(). Sus argumentos son:

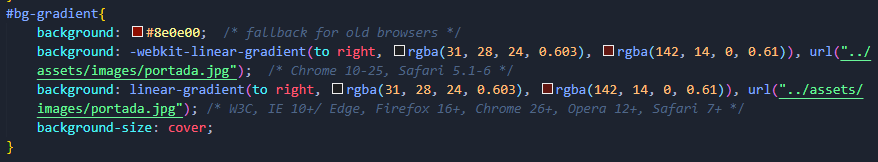
La propiedad Background-image establece una o más imágenes de fondo en un elemento separadas por comas.
Las imágenes de fondo se dibujan apilando capas de contexto una encima de la otra. La primera capa especificada se dibuja como si fuera la más cercana al usuario.

Si no se puede dibujar una imagen especificada (por ejemplo, cuando el archivo indicado por el URI especificado no se puede cargar), los navegadores la manejan como lo harían con un valor none. Por eso es importante que exista un Background-color de respaldo. Este se mostrará en caso de que la imagen no carge o tambien si esta está opaca o posee transparencia.

La propiedad Background-repeat establece cómo se repiten las imágenes de fondo. Una imagen de fondo puede repetirse a lo largo de los ejes horizontal y vertical, o no repetirse en absoluto. Por defecto como se ve en los ejemplos anteriores las imagenes se repitenten tanto en x como en y (repeat)
La propiedad Background-position establece la posición inicial para cada imagen de fondo.
La propiedad Background-size establece el tamaño de la imagen de fondo del elemento. La imagen se puede dejar en su tamaño natural, estirar o restringir para que se ajuste al espacio disponible.
La propiedad Background-attachment establece si la posición de una imagen de fondo se fija dentro de la ventana gráfica o se desplaza con su bloque contenedor. Admite los siguientes valores:
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repellendus laudantium suscipit, autem unde culpa error nam numquam repudiandae reprehenderit, sint eius, ex dolorum quaerat atque quidem veniam quos dolores maxime.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repellendus laudantium suscipit, autem unde culpa error nam numquam repudiandae reprehenderit, sint eius, ex dolorum quaerat atque quidem veniam quos dolores maxime.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Repellendus laudantium suscipit, autem unde culpa error nam numquam repudiandae reprehenderit, sint eius, ex dolorum quaerat atque quidem veniam quos dolores maxime.
La propiedad Background-clip establece si el fondo de un elemento se extiende por debajo de su cuadro de borde, cuadro de relleno o cuadro de contenido. Admite los siguintes valores: