Labels:
Se pueden agregar etiquetas a las barras de progreso colocando texto dentro de la barra de progreso.
Otra herramienta que presenta Bootstrap 4 son las barras de progreso. Normalmente se las utiliza para indicar cuanto se ha avanzado en una actividad.
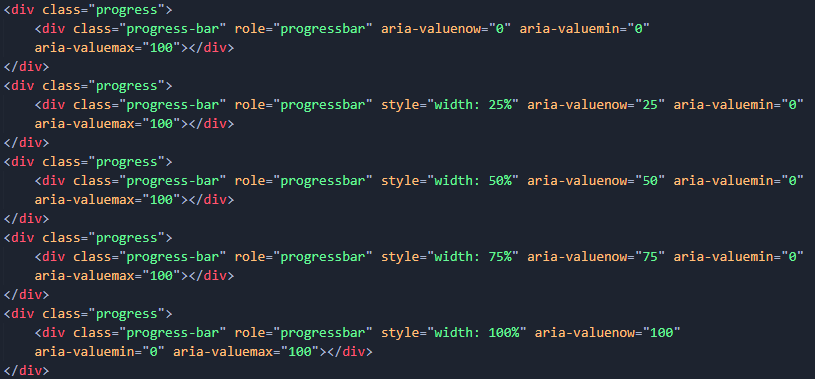
Los componentes de progreso se construyen con dos elementos HTML, algo de CSS para establecer el ancho y algunos atributos. No se usa el elemento HTML5 <progress>, lo que garantiza que pueda apilar barras de progreso, animarlas y colocar etiquetas de texto sobre ellas.

Se pueden agregar etiquetas a las barras de progreso colocando texto dentro de la barra de progreso.
Se pueden utilizar las clases contextuales bg-{success, info, warning, danger} dentro de .progress-bar para cambiar el color de la barra de progreso.
Es posible crear una barra de progreso que esté constituida por varias barras que en su conjunto forman la barra total. Para este planteo se debe disponer una serie de div internos al div principal.
Para aplicar una franja a través de un degradado CSS sobre el color de fondo de la barra de progreso se agrega .progress-bar-striped a cualquier .progress-bar.
El degradado rayado también se puede animar. Agregando .progress-bar-animated a .progress-bar para animar las franjas de derecha a izquierda a través de animaciones CSS3.