Componentes de modales:
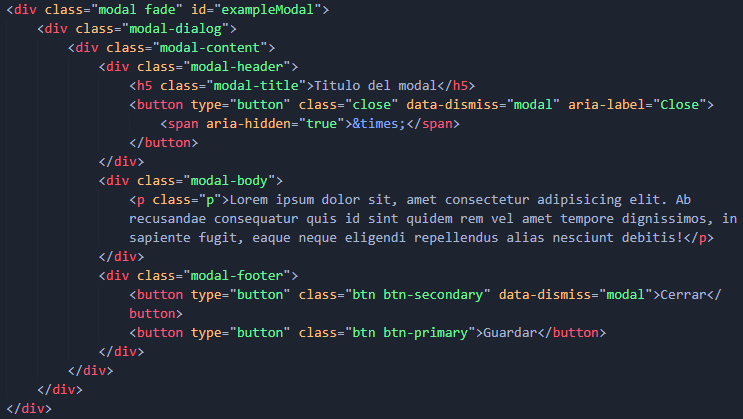
Los componentes del modal incluyen el encabezado, el cuerpo y el pie de página (opcional).
- El primer div que envuelve el diálogo tiene asignada la clase "modal".
- La clase "fade" hace que el diálogo aparezca lentamente en pantalla.
- El segundo div interno asigna la clase "modal-dialog".
- El tercer div anidado tiene asignada la clase "modal-content".
- Dentro de ese tercer div se disponen los divs de la cabecera, cuerpo y pie del diálogo.