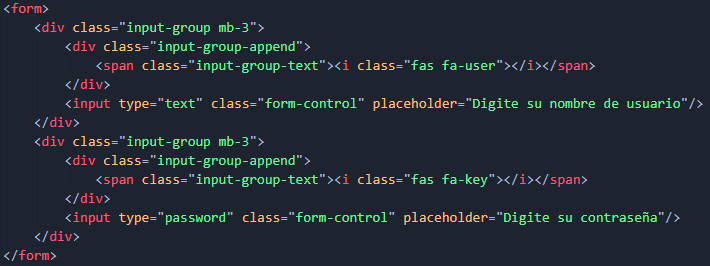
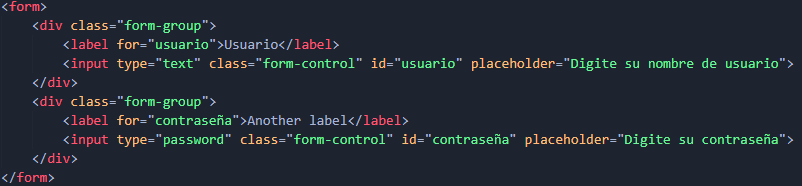
Form groups:
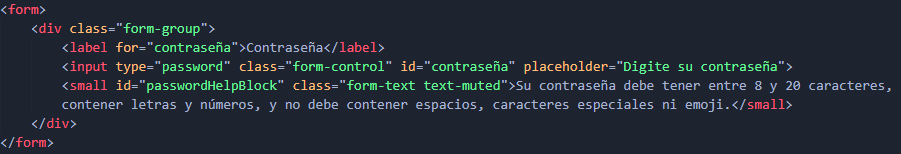
La clase .form-group es la forma más fácil de agregar algo de estructura a los formularios. Proporciona una clase flexible que fomenta la agrupación adecuada de etiquetas, controles, texto de ayuda opcional y mensajes de validación de formularios.

Texto de ayuda:
El texto de ayuda a nivel de bloque en los formularios se puede crear usando .form-text. El texto de ayuda en línea se puede implementar de manera flexible utilizando cualquier elemento HTML en línea y clases de utilidad como .text-muted.
El texto de ayuda debajo de los input se puede diseñar con .form-text. Esta clase incluye display: block y agrega un margen superior para facilitar el espaciado de los inputs anteriores.

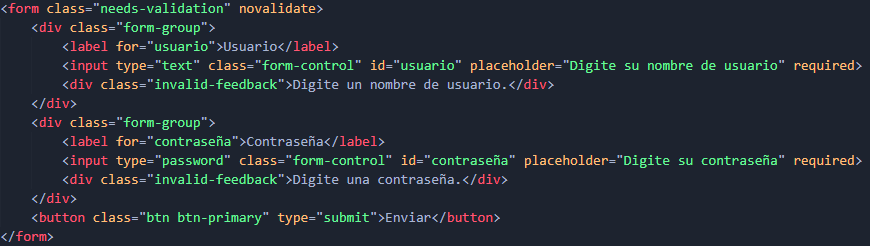
Validación:
- La validación de formularios HTML se aplica a través de dos pseudoclases de CSS, :invalid y :valid. Se aplica a los elementos input, select y textarea.
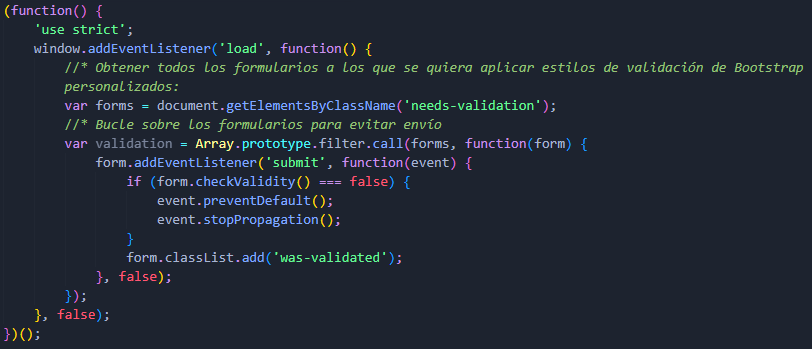
- Bootstrap aplica los estilos :invalid y :valid a la clase principal .was-validated, generalmente aplicada al form. De lo contrario, cualquier campo obligatorio sin valor aparecerá como no válido al cargar la página. De esta forma, se puede elegir cuándo activarlos (por lo general, después de intentar enviar el formulario).
- Debido a las limitaciones en el funcionamiento de CSS, aún no es posible aplicar estilos a una etiqueta que se encuentra antes de un control de formulario en el DOM sin la ayuda de JavaScript personalizado.
- Para los mensajes de validación de formulario Bootstrap personalizados, se debe agregar el atributo booleano novalidate al form. Esto deshabilita la información sobre herramientas de comentarios predeterminada del navegador, pero aún proporciona acceso a las API de validación de formularios en JavaScript.